This is a blog post written by Rachel Smith of The Grove Consultants International. You can find the original post at Rachel’s blog “Nimah Meets The World”
I get asked a lot how to clean up chart pictures in Photoshop, so this post is probably way overdue. I learned this process from David Sibbet and I’m just passing it along. There are lots of other ways to do this; this is just one method, and it happens to use Photoshop. Some of the other ways are faster, and some maybe give better results, but they mostly involve esoteric software that nobody owns.
The Goal
The idea here is to take those dark, uneven photos of charts taken right after they’ve been drawn…
… and turn them into clean, bright images that look good on the computer and reproduce cleanly in print. (Okay, this one isn’t the best example, but it’ll do to illustrate the process.)
The Process
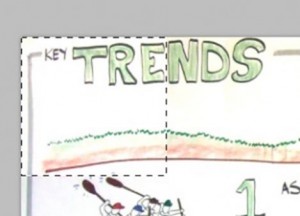
1. Crop the image.
Open your image in Photoshop and crop it so that you have all the white edges and as little other stuff as possible:
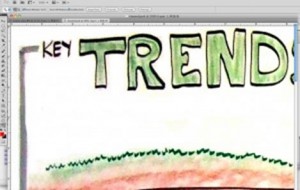
2. Straighten the edges.
As you can see, the image is all distorted, not nice and straight the way you drew it. You’ll fix this by distorting the corners. Before you can do that, though, you have to put the image on a new layer so that Photoshop can deal with it. The quickest way to do that is to select the whole image (Command-A), cut it (Command-X; it will disappear, don’t panic), and paste it (Command-V). It will automatically be on a new layer. I like to “Save As” a Photoshop document at this point, but then I’m paranoid. YMMV.
Now we can work with the edges. With nothing selected in the image, go to this menu selection: Edit > Transform > Distort. Now you should have little open boxes at the corners and in the middle of the edges of your image. If you can pull the canvas out so there’s some empty space around the image, this will be easier. Just grab a corner triangle and pull it out and up or down until the edges of the image are nice and straight. Do this gently — it’s called “Distort” for a reason — so that the lettering is pretty straight overall. It will look blurry or fuzzy as you do this. Don’t worry about it.
When it’s where you want, hit ENTER to freeze it and make the handles go away. The temporary blur goes away too. Save the file.
Tip: If you find that your Photoshop menus are all grayed out and you can’t use any tools or anything, check to make sure you aren’t still editing the edges. You can hit ENTER to keep your changes or ESCAPE to discard them and get out of the distort mode.
3. Even out the background.
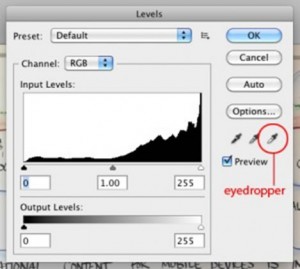
We’re going to use Levels to make the background as even as possible. Essentially, we’re going to tell Photoshop which part should be considered white. This will give different results depending on what your original photo looks like, so you’ll need to experiment to get the best result with any given picture. First, open the Levels dialog box (Command-L). This box will be your friend throughout this process. Yay Levels! We’re going to use the white point eyedropper to show Photoshop where the background is white. Click on the right-most eyedropper:
Then click inside your chart image somewhere where it’s white — no marker, no chalk, just white paper. It may not look white right now, but pick a spot that’s as free of marks and shadows as possible. Where you click will have drastic effects on your chart, so make sure Preview is checked in the Levels box. Always. Then click around until you find a good spot. If you get your image hopelessly weird-looking, don’t panic. Just hit “cancel” and try again.
Hmm, definitely not. Let’s try again.
When you have it where you want it, or where it’s the best you can do, click OK.
Tip: If you have stitched together several images to make up a larger chart, the Levels box will only affect (a) the layer you’re on and (b) anything you might have selected. Either do each layer separately, or merge them before using the dropper (if they’re wildly different in tone, do each one separately).
4. Tediously fix the edge shadows.
This is the worst part, or maybe the second-worst. Step 6 is a pain, too.Anyway. To fix the shadowy edges, use the rectangle marquee (selection) tool to select one half of your image, then open the Levels box again. This time, instead of the eyedropper, you’re going to use the right-hand triangle slider under the graph to gently edge out the dark shadows.
Grab it and slide it a tiny bit to the left, watching the whole time (preview! Remember preview?) to make sure you’re not losing detail you want to keep. Some of the fading of your colors will be restored later, but keep an eye on the blues and greens especially so that you don’t lose them. Just nudge the slider a tiny bit at a time. When some of the shadows start to fade (look toward the center of your image, not at the edges), click OK.
Now select a smaller portion of that same section, leaving out the part you have lightened, so that the marquee starts at the image edge but doesn’t go all the way to the center. Focus on the areas that are still shadowy. The amount you select will depend on how light you got it last time.
Repeat the whole sequence:
- Open the Levels box, move the slider to the left, keep an eye on the colors, click OK.
- Select a smaller section of the part you just worked on, and repeat.
- Keep doing this in smaller and smaller sections until you get to the edge and the image has lightened considerably. On this half, anyway. Then do the other half. Gah!
Sometimes you’ll have “problem areas” that are smaller than the slices you’ve been working on. It’s okay to make smaller or weird-shaped selections to work on those parts:
Just be careful not to go overboard, especially where your selection divides a shaded area. Notice the difference in value on the left and right sides of this selection line:
Be careful to avoid that if you can. When the whole image is as evenly lightened as you can make it, you’re ready to go on. For pity’s sake, save that file! We don’t want to do all that again.
5. Bring back that color!
This part is easy, fun, and full of instant gratification. Yay! Make sure nothing is selected in your image (Command-D will drop all selections) and open Our Friend the Levels Box again. This time, use the input box on the left:
Make sure “Preview” is checked, and type 75 into the box. Sometimes you might need 80. Try 75 to start. Magic! The colors get brighter! Alas, the smudges get darker, too, but we’ll deal with that in the next tedious step. For now, enjoy the brightened colors and pat yourself on the back! Oh, and save the file.
6. Erase the smudges.
I like to listen to music or podcasts while I do this. Books on tape maybe. First, make sure your computer monitor is clean or you will make yourself nuts trying to erase stuff that isn’t there. (Explains something about me, doesn’t it?) Then zoom in until you can see a small portion of your chart really, really well:
Then use your eraser tool to get rid of all the little smudges and junk that is making your nice white background look like you stepped on it:
This can take ages, especially if you like to use chalk when you record. Consider using Tombow brush markers instead. They look just as good and they don’t give you nearly as much smudging in the photos.
Go over the chart section by section, using bigger or smaller erasers as needed. You can erase other marks now, too, like tape or clips or people’s hands or stuff you just wish you hadn’t drawn in the first place. Jam out to your favorite tunes.Save often. Eventually you’ll be done. Ta-da!
Problems with This Image
If you look at the final version here, you’ll see that the number “4? looks teal while the number “1? is green. In the actual chart, they’re all green. What Ishould have done was to make my marquee selections in quarters of the image, or by top half and bottom half as well as left and right halves. Then I could have controlled better how much color was lost in the lower half of the image. Live and learn. A lot of the blue chalk highlighting was lost, too.
Making It Easier Before You Begin
The way you photograph your charts has a lot to do with the amount of work you’ll have to do later. Unfortunately, we don’t often work in the best-lit situations. Hotel meeting rooms in particular are notorious for poor and uneven lighting. When you take the pictures, take one with your flash and one without so that you have some choice later. (Some cameras have a setting to do this automatically with a single shutter click.) If the light’s really bad, like spot lighting that casts pools of light and dark on your charts, consider turning the lights off and then using your flash for a more evenly lit photo. If you can, take the charts down and hang them somewhere where there’s better, brighter, or more even light.
If the light’s poor and there’s not much you can do about it, take closer photos of your charts in sections and stitch them together in Photoshop afterward. You’ll get clearer images with better detail and less variations in the lighting. Then go through all these cleanup steps after the stitching so that you get results that are as even as possible. If the photos are very different in tone to start with, I usually stitch them together but leave them on different layers, and then work on one layer at a time to get them all to a similar point of being clean, before merging them for the erasing-smudges step.
Feel free to post comments with whatever methods or software you like. As I said, there are lots of ways to do this!
The chart image used here was a work product of the Horizon.ANZ Advisory Board, used in the production of the New Media Consortium‘s 2010 Horizon Report: Australia-New Zealand edition. Chart by Rachel Smith (Creative Commons BY).